- 週刊ビデオニュースTOP
- >
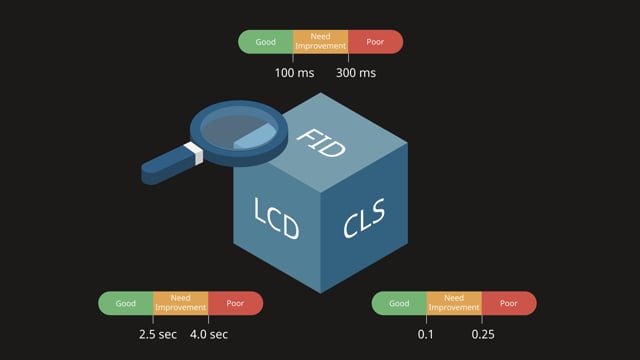
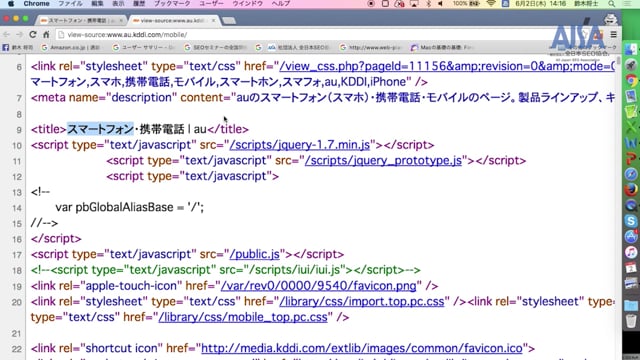
- モバイルSEO
- AI活用・AIO・AEO (1)
- SEO初心者向け情報 (31)
- モバイルSEO (57)
- ローカルSEO・Googleマイビジネス (11)
- MEO (1)
- 画像SEO (10)
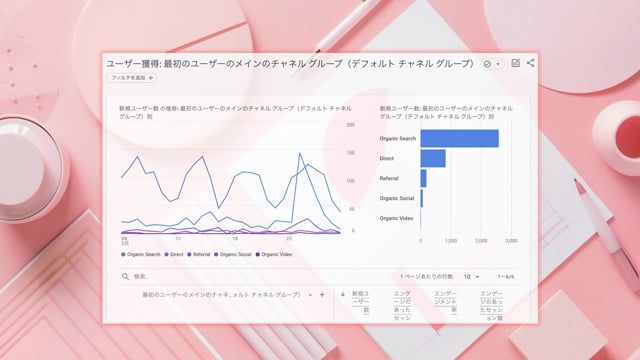
- Googleアナリティクス (27)
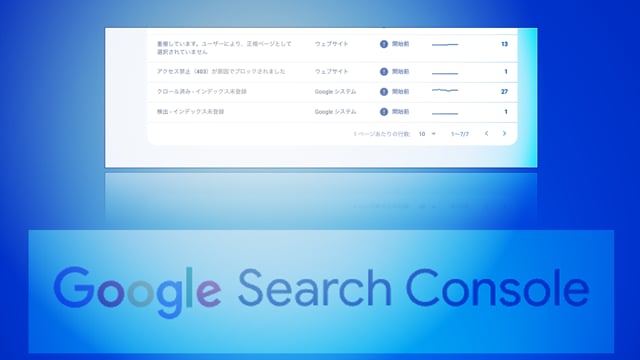
- サーチコンソール (35)
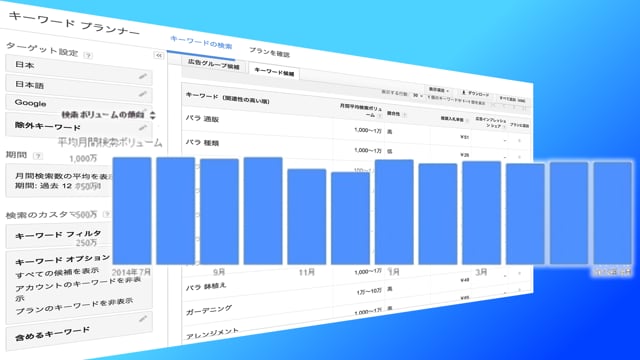
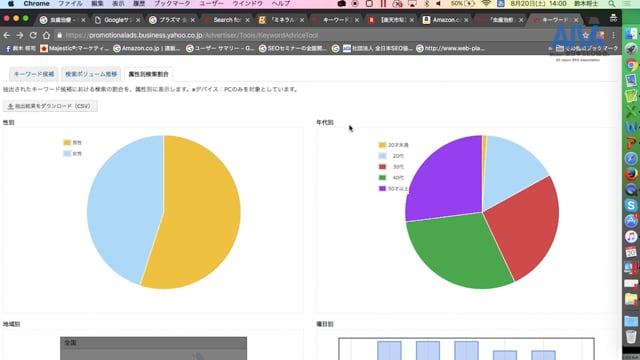
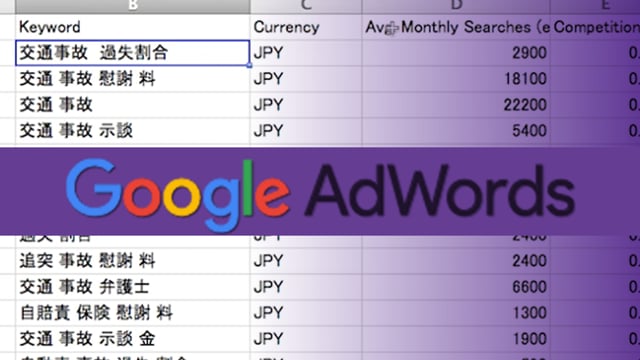
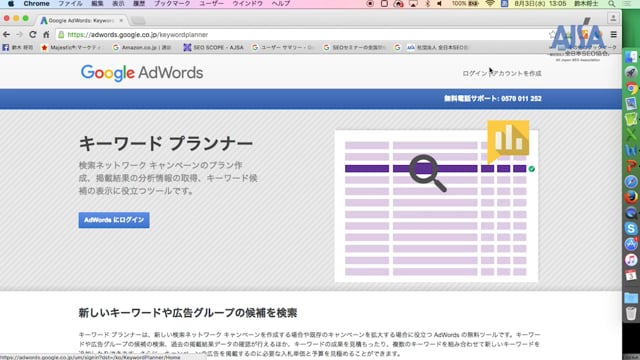
- Googleキーワードプランナー (6)
- キーワードサジェスト (4)
- SEOロボットドクター (13)
- SEOスコープ (7)
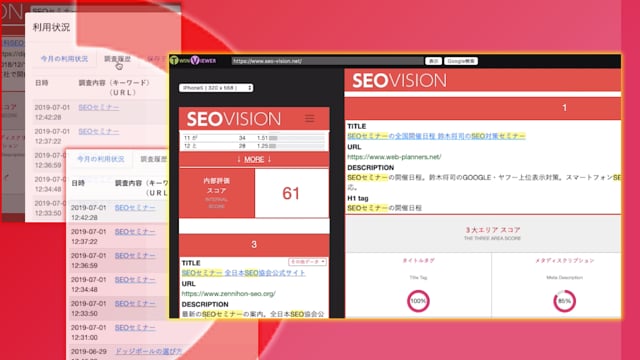
- SEOヴィジョン (9)
- LINKアナリティクス (10)
- TwinViewer/ツインビューア (1)
- その他SEOソフト (6)
- 儲かるキーワード発見法 (16)
- 内部対策テクニック (95)
- コンテンツの作り方 (206)
- 被リンク元の増やし方 (52)
- ポータルサイト掲載 (1)
- 安全なリンク対策 (10)
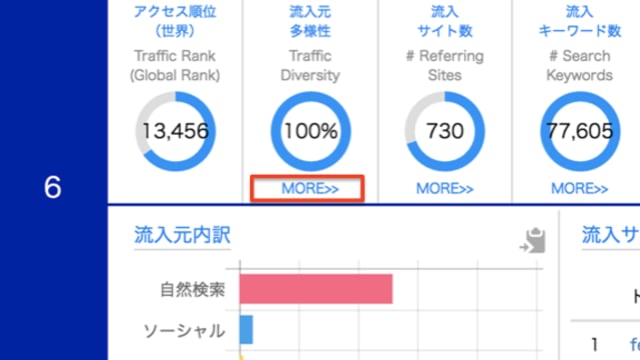
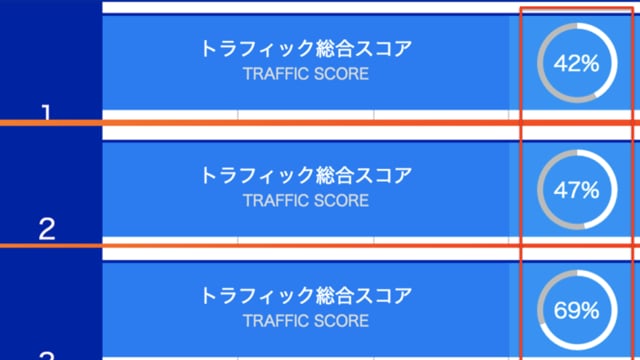
- トラフィック対策 (63)
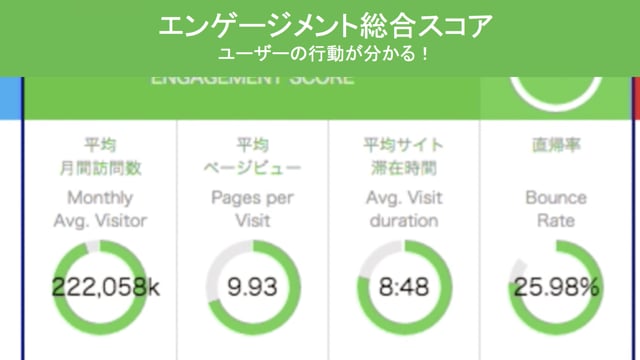
- エンゲージメント対策 (25)
- 成約率アップ (46)
- ブログ活用 (17)
- Facebook活用方法 (10)
- X(旧 Twitter)活用方法 (9)
- LINE活用方法 (3)
- YouTube活用方法 (14)
- Instagram活用法 (6)
- Pinterest活用法 (1)
- SNS・ソーシャルメディア活用方法 (48)
- ペナルティー復旧 (11)
- パンダアップデート (8)
- ペンギンアップデート (8)
- ヴェニスアップデート (1)
- コアアップデート (94)
- その他アルゴリズム更新 (8)
- アプリ集客 (11)
- メールマーケティング (15)
- 評判管理 (2)
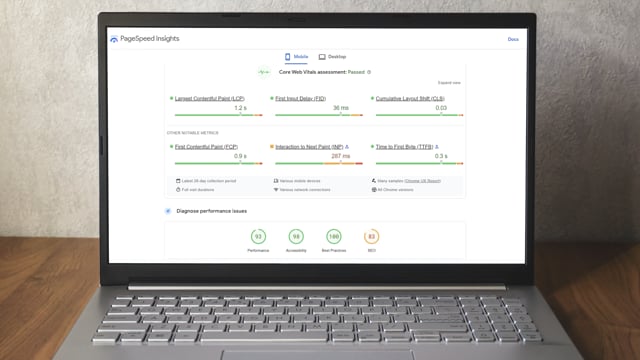
- UX(ユーザー体験向上) (35)
- EC(物販サイト) (14)
- デジタルマーケティング (12)
- Googleの仕組み (38)
- Webサイトの仕組み (4)
- 検索エンジンの仕組み (17)
- アップルの独自検索エンジン (5)
- アマゾン対策 (3)
- 新技術 (21)
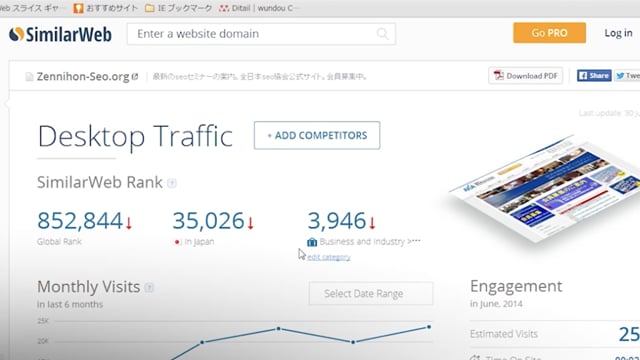
- 競合調査 (21)
- ネット広告 (8)
- その他 (19)
- AI活用・AIO・AEOを学ぶ (1)
- SEOを初歩から学ぶ (41)
- 儲かるキーワードを知る (17)
- 内部対策テクニックを学ぶ (86)
- コンテンツの作り方を学ぶ (207)
- 被リンク元の増やし方を学ぶ (46)
- トラフィックを増やしたい (70)
- エンゲージメントを高めたい (17)
- 成約率を高めたい (41)
- アルゴリズムアップデート対策が知りたい (73)
- SNS・ソーシャルメディアの活用方法を学ぶ (45)
- 動画マーケティングを学ぶ (11)
- ペナルティーの復旧をしたい (34)
- モバイルSEOを学ぶ (55)
- 地元客を増やしたい (5)
- アプリ集客を学ぶ (10)
- 海外SEOを学ぶ (294)
- SEOロボットドクターの使い方を知る (13)
- SEOスコープの使い方を知る (13)
- SEOヴィジョンの使い方を知る (9)
- LINKアナリティクスの使い方を知る (10)
- その他協会のソフトの使い方を知る (2)
- その他 (15)